ペーパーショップ専用
無料テンプレート
――― 席次表のアレンジ方法 ―――
席次表のアレンジのしかたです。テーブルの配置や色などを変更できます。
文字入力やフォントの変更など、Wordの基本的な操作についてはマニュアルやヘルプをご覧ください。
Wordのバージョンや設定(カスタマイズ)により、画面レイアウトやメニュー名が異なる場合があります。
(ここでは Word 2010の画面で説明しています。)
このテンプレートでは、1つのテーブルごとに「お名前部分の表」と「テーブルを表す円」がグループ化されているので、マウスで自由な位置に動かすことができます。
“キレイ”に動かすコツ
詳細はWordのマニュアルやヘルプでご確認ください
・キーボードの[Shift]キーを押しながら動かすと、まっすぐ垂直または水平に移動することができます。

・図形描画ツールバーから「図形の調整(D)」→「グリッド(I)...」を選び、「描画オブジェクトをほかのオブジェクトに合わせる(N)」をチェックしておくと、他のテーブルにスナップしながら移動することができます。
図形描画ツールバーが表示されていない場合は、メニューから「表示」→「ツールバー」→「図形描画」の順に選択します。
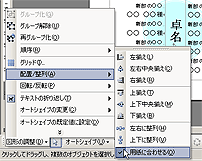
・図形描画ツールバーから「図形の調整(D)」→「配置/整列(A)」を使うと、様々な方法で整列させることができます。(詳細は下記アレンジ例 参照)
・複数のテーブルの位置関係を保ったまま移動したい場合は、それらのテーブルを選んだ状態で([Shift]キーを押しながら選択)図形描画ツールバーから「図形の調整(D)」→「グループ化(G)」を選んでグループ化します。(詳細は下記アレンジ例 参照)
テーブル配置のアレンジ例
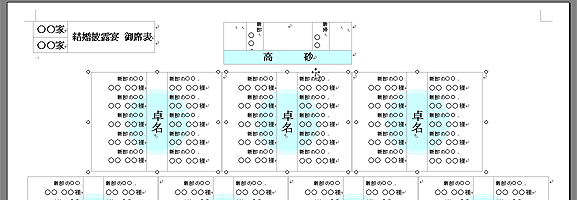
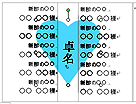
テンプレートの という配置から
という配置から
 へ変更してみましょう
へ変更してみましょう使用するテンプレートは こちら
1段目(上段)
テーブルの左右の間隔はそのままで、テーブルを4つから3つに減らし、左右方向の中央へ移動します。
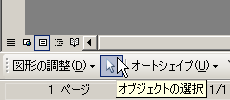
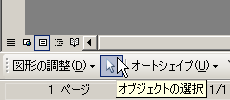
図形描画ツールバーの「オブジェクトの選択」
ボタン(矢印)をクリックして、カーソルを
矢印にします。

図形描画ツールバーが表示されていない場合は、
メニューから「表示」→「ツールバー」→
「図形描画」の順に選択します。
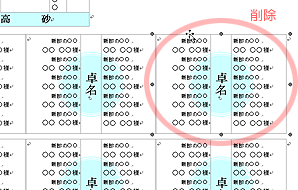
4つめ(右端)のテーブルをクリックし、削除します。

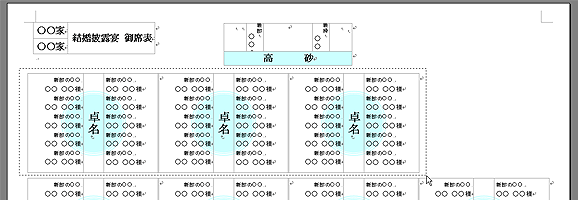
残った3つのテーブルの位置関係を保ったまま用紙の真ん中に移動したいので、この3つのテーブルをグループ化します。
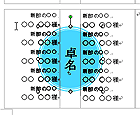
矢印カーソルで3つのテーブルを四角く囲むようにドラッグするか、[Shift]キーを押しながらクリックして、3つのテーブルを選択します。


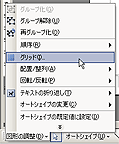
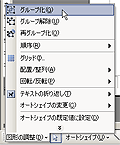
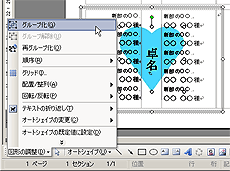
図形描画ツールバーから「図形の調整(D)」→「グループ化(G)」を選びます。
(または右クリックして「グループ化(G)」→「グループ化(G)」を選びます。)

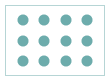
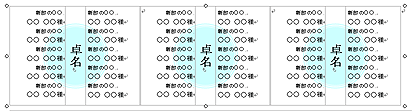
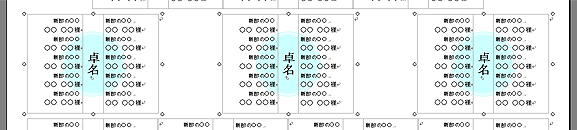
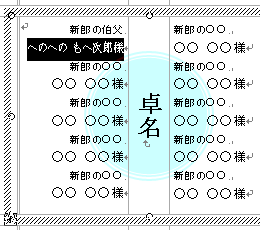
3つのテーブルの周りに8つの小さな○がついていて、3つで1つのオブジェクトになったことがわかります。
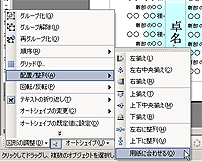
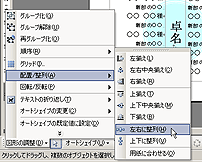
このオブジェクトを用紙の左右方向中央に移動したいので、これが選択されている状態で、図形描画ツールバーの「図形の調整(D)」→「配置/整列(A)」→「用紙に合わせる(O)」をチェックして、 「図形の調整(D)」→「配置/整列(A)」→「左右中央揃え(C)」を選びます。




これで1段目の完成です。

2段目(中段)
2段目もテーブルの数は3つなのですが、1段目と違ってテーブルの間隔が空いています。
左右の端のテーブルは動かさずにテーブルを1つ減らします。
まずは 2つめ(または3つめ)のテーブルを削除して、テーブルを3つにします。

あとは真ん中のテーブルを中央に寄せればよいので、1段目のときと同じようにこのテーブルを選択して「図形の調整(D)」→「配置/整列(A)」→「左右中央揃え(C)」を選ぶというのも1つの方法なのですが、 ここでは違った方法を使ってみましょう。
左端のテーブル、真ん中のテーブル、右端のテーブルが等間隔に並ぶように調整します。
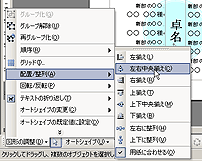
3つのテーブルを選択した状態で、「図形の調整(D)」→「配置/整列(A)」→「用紙に合わせる(O)」のチェックをはずし、「図形の調整(D)」→「配置/整列(A)」→「左右に整列(H)」を選びます。




これで2段目の完成です。

3段目(下段)
3段目はテーブルが2つで、間隔が空いています。
よく見ると、1段目の真ん中のテーブルがない状態なのがわかります。
1段目の応用でできそうですね。
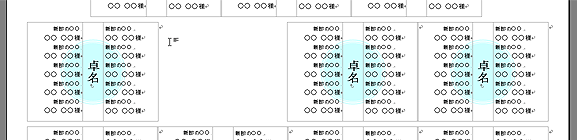
方法はいくつか考えられますが、簡単なのは、1段目のとき最初に右端のテーブルを削除したのを、今度は2つめと4つめの2つを削除し、あとは同じように2つのテーブルをグループ化→用紙の中央へ移動という方法です。
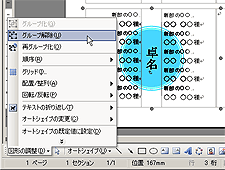
他の方法としては、1段目と同じ手順でまず3つのテーブルを中央に配置し、グループを解除(「図形の調整(D)」→「グループ解除(U)」)してから、真ん中のテーブルを削除してもOKです。
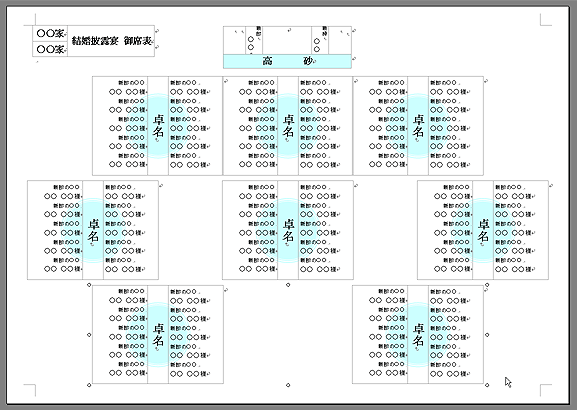
下図のようになったら、配置変更の完了です。

このテンプレートでは、新郎新婦席やゲストのテーブルは水色になっています。これらを好きな色に変更することができます。
表紙の色やテーマカラーに合わせるのがおすすめです。
新郎新婦席
新郎新婦の席(テンプレートでは「高砂」)は“表”で構成されています。
色を変えるにはセルの背景色の設定を変更します。
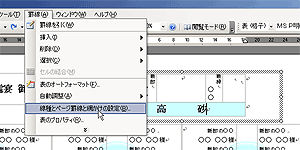
「高砂」のセルにカーソルがある状態で「罫線(A)」→「線種とページ罫線と網掛けの設定(B)...」の順に開きます。

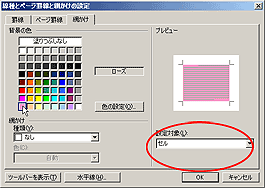
「線種とページ罫線と網掛けの設定」ダイアログが表示されたら、「設定対象(L):」で「セル」を選んで、「背景の色」部分で色を設定します。
画面に表示されていないオリジナルの色を指定するには[色の設定(O)...]ボタンをクリックします。
(詳しくは Wordのマニュアルやヘルプをご参照ください。)
色を指定したら[OK]をクリックしてダイアログを閉じます。
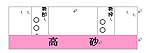
これで新郎新婦席のテーブルの色が変更できました。


ここではわかりやすいように濃いめのピンクに変更していますが、文字が重なるので、読みやすいよう 薄めの色のほうがおすすめです。
ゲスト席
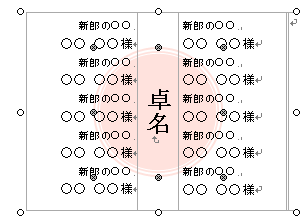
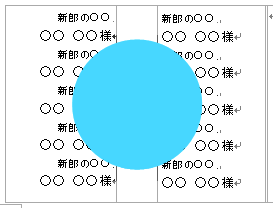
ゲスト席は、お名前など文字部分の表が入ったテキストボックスと、テーブルを表す円(テンプレートでは水色)が重なってグループ化されています。
色を変えたいテーブルのどこかをクリックして選択し(テーブルが////で囲まれます)、図形描画ツールバーの「オブジェクトの選択」ボタン(矢印)をクリックして、カーソルを矢印にしてから、色を変えたいテーブルの円をクリックします。


図形描画ツールバーが表示されていない場合は、
メニューから「表示」→「ツールバー」→
「図形描画」の順に選択します。

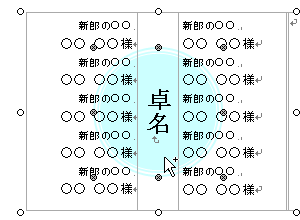
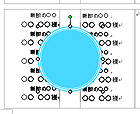
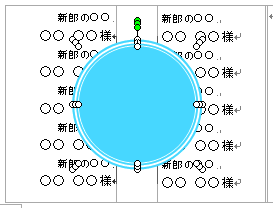
テーブルを表す円が選択された状態。
円が上下左右
 で囲まれています。
で囲まれています。
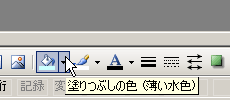
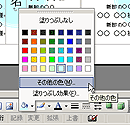
この状態で、図形描画ツールバーの「塗りつぶしの色」から希望の色を選択します。


画面に表示されていないオリジナルの色を
指定するには、「その他の色(M)...」を
選びます。

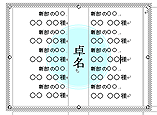
これでゲスト席のテーブルの色が変更できました。
このテンプレートでは、ふちに白い線の入った水色の円でテーブルを表現しています。
これを他の図形に変更します。
見やすいよう、円の部分を少し濃い色に変更しています。
まずは、円のふちの2本の白線を削除して ただの円にします。
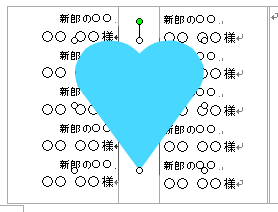
円と文字が重なってグループ化されているので、グループを解除します。



[Shift]キーを押しながら文字部分(円以外の部分)をクリックして、
文字部分の選択を解除します。

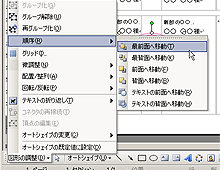
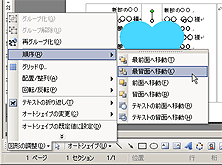
図形描画ツールバーから「図形の調整(D)」→「順序(R)」→
「最前面へ移動(T)」を選び、円を文字より手前へ出します。


ここまでの手順がうまくいかなかった場合、一度 何もないところをクリックしてから文字部分をクリックし、「図形の調整(D)」→「順序(R)」→「最背面へ移動(K)」を選んで、 文字を円の後ろに送ります。
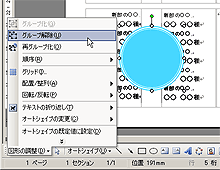
「図形の調整(D)」→「グループ解除(U)」を選び、
グループを解除します。


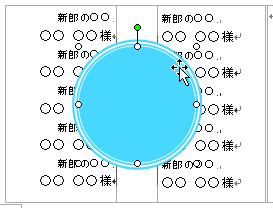
一度 何もないところをクリックしてから、白線の円をひとつずつクリックして削除します。
これで“ただの円”になりました。




図形の色も変えるなら、ついでにここで。
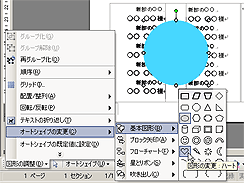
円が選択された状態で、「図形の調整(D)」→「オートシェイプの変更(C)」から任意の形を選びます。





変更した図形が選択された状態で、「図形の調整(D)」→「順序(R)」
→「最背面へ移動(K)」を選び、図形を文字の後ろへ送ります。


テーブルごとの移動など操作がしやすいよう、図形と文字をグループ化します。
図形が選択されている状態で[Shift]キーを押しながら文字をクリックして(または矢印カーソルで文字と図形の両方を四角く囲んで)文字と図形の両方を選択してから、「図形の調整(D)」→「グループ化(G)」を選びます。
これでテーブルの形の変更が完了しました。
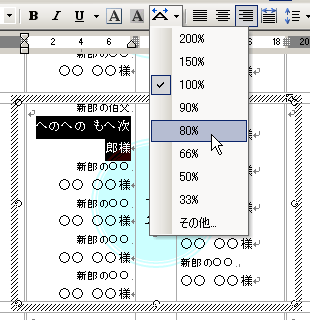
このテンプレートではフォントや文字サイズを変更しなければ6文字までのお名前が1行に収まる設定になっていますが、もっと長いお名前の方がいらっしゃったり文字サイズを変更したりしたために2行になってしまう場合は、文字の幅を小さく(細く)することで1行に収めることができます。

書式設定ツールバーが表示されていない場合は、メニューから「表示」→「ツールバー」→「書式設定」の順に選択します。

メニューの「書式(O)」→「フォント(F)...」→「文字幅と間隔」タブ→「倍率(C):」でも同様の設定ができます。